Hai.. kali ini saya akan mengulas tentang cara menggunakan rumus excel vlookup beserta gambarnya.
Apa itu microsoft excel ?
Excel merupakan aplikasi yang berguna untuk mengolah data secara otomatis, baik data berupa perhitungan dasar (tambah, kurang, bagi, kali) maupun penggunaan fungsi yang lebih kompleks.
Software pengolah angka terbaik buatan Microsoft ini terbukti mampu memudahkan penggunaannya menyelesaikan berbagai tugas.
Seperti membuat, mengedit, mengurutkan, menganalisis, meringkas data, melakukan perhitungan aritmatika dan statistika, membantu mengelola soal-soal logika dan matematika, sampai membuat bermacam grafik dan diagram.
Dalam mempelajari Microsoft Excel kamu harus memahami rumus Excel yang sering digunakan untuk memudahkan proses penghitungan dan pengolahan data.
Kamu bisa mendownload program ini di web resmi microsoft
Rumus excel vlookup dan fungsinya
Rumus vlookup merupakan fungsi dasar dari excel yang digunakan untuk mencari nilai tertentu pada kolom atau sumber data lainnya dengan menggunakan kata kunci tertentu yang berbentuk vertical.
Fungsinya sendiri untuk mencari data pada kolom pertama sebuah tabel data, kemudian mengambil nilai dari sel mana pun di baris yang sama pada tabel data tersebut. Dengan rumus Vlookup pada Microsoft Excel ini kita dapat mengisi data pada sebuah tabel berdasarkan data pada tabel referensi lain dengan menggunakan sebuah nilai kunci yang spesifik.
Contoh Penggunaannya dalam kehidupan sehari - hari
- Bidang Akuntansi: Contoh penggunaan Vlookup Excel dalam bidang akuntansi bisa digunakan saat menghitung laba/rugi suatu perusahaan, mencari besarnya keuntungan selama satu periode, menghitung gaji karyawan, dan sebagainya.
- Perhitungan Matematika: Contoh ini biasanya digunakan untuk mencari data dari hasil penjumlahan, pengurangan, perkalian dan pembagian serta berbagai macam variasi lainnya.
- Pengolahan Data: Pengaplikasian rumus Vlookup dalam pengolahan data yaitu melakukan pengelolaan database statistik, mencari nilai median, mean, dan pencarian dari nilai minimum hingga maksimum dari sebuah data.
Cara - cara penggunaaan rumus excel vlookup
Contoh Rumus VLOOKUP dengan Nilai yang Sama persis
Dalam contoh kasus kali ini, kita akan mencoba untuk mengisi besaran gaji masing-masing karyawan berdasarkan golongan mereka menggunakan rumus Excel Vlookup. Ada beberapa langkah yang harus kamu lakukan untuk mencari besaran gaji secara otomatis menggunakan Vlookup, dan berikut ini langkah-langkah selengkapnya.
- Ketikkan =VLOOKUP( pada kolom Gaji Tabel B.
- Klik kolom Golongan karyawan yang akan diisi gajinya dan tambahkan tanda ;. Jadi di kolom H2, akan terlihat rumus VLOOKUP menjadi =VLOOKUP(G2;
- Blok data yang ada pada tabel A.
- Sisipkan tanda $ pada angka dan nomor kolom agar bisa di-drag ke bawah, dan beri tanda ;. Rumus akan terlihat menjadi =VLOOKUP(G2;$A$2:$C$4;.
- Tambahkan angka 2 dan juga ; pada rumus, sehingga menjadi =VLOOKUP(G2;$A$2:$C$4;2. Ini dikarenakan yang akan dicari adalah gaji, dan gaji ada di kolom ke 2 pada tabel A.
- Tambahkan FALSE, tutup rumus dengan tanda ) lalu tekan enter. Tampilan akhir rumus menjadi =VLOOKUP(G2;$A$2:$C$4;2;FALSE).
Contoh Rumus VLOOKUP dengan Nilai yang Mendekati
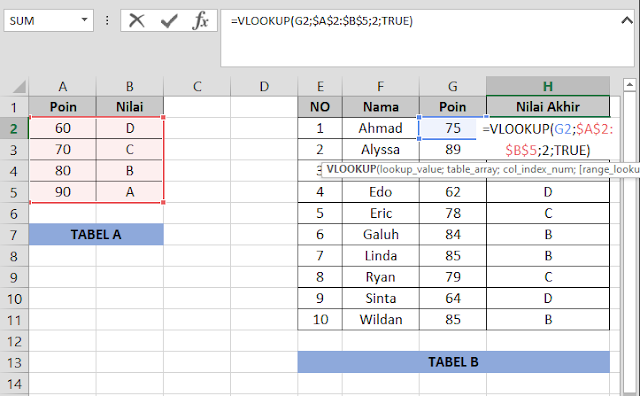
Contoh kedua adalah cara Vlookup Excel untuk mencari nilai yang mendekati atau tidak sama persis. Biasanya hal ini digunakan untuk menentukan kelompok nilai dari besaran angka tertentu. Contoh yang digunakan kali ini adalah mencari nilai akhir mahasiswa berdasarkan poin yang dikumpulkan. Berikut ini beberapa langkah yang bisa kamu ikuti untuk membuat formula Vlookup dengan nilai yang mendekati.
- Ketikkan =VLOOKUP( pada kolom Nilai Akhir di Tabel B.
- Klik jumlah poin yang didapatkan oleh mahasiswa tersebut dan tambahkan tanda ;. Tampilan rumus akan menjadi =VLOOKUP(G2;.
- Blok tabel yang digunakan sebagai acuan nilai pada Tabel A.
- Sisipkan tanda $ di huruf dan angka agar bisa di-drag ke bawah. Tambahkan tanda ;. Tampilan rumus menjadi =VLOOKUP(G2;$A$2:$B$5;.
- Tambahkan angka 2 dan juga tanda ; ke dalam rumus. Ini dikarenakan nilai berada di kolom ke 2. Tampilan rumus menjadi =VLOOKUP(G2;$A$2:$B$5;2.
- Tambahkan TRUE dan tutup formula VLOOKUP. Tampilan akhir rumus akan menjadi =VLOOKUP(G2;$A$2:$B$5;2;TRUE).
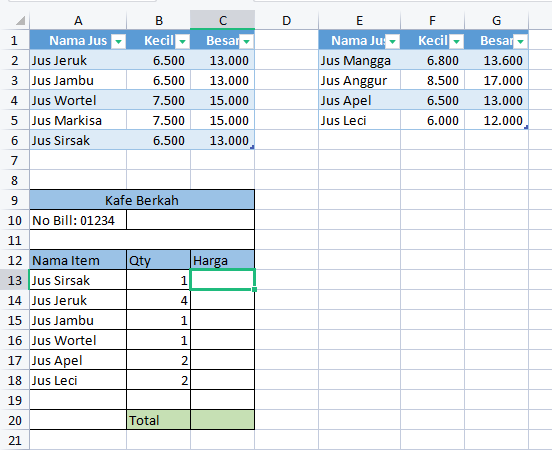
Contoh Rumus VLOOKUP Kombinasi IFNA
- Pertama, ketik Fungsi IFNA pada cell C13 seperti berikut: =IFNA(.
- Kedua, masukkan fungsi VLOOKUP dan sesuaikan dengan tujuan. Dalam contoh ini, rumus akan menjadi seperti berikut: =IFNA(VLOOKUP(A13;$A$2:$C$6;3;FALSE);VLOOKUP(A13;$E$2:$G$5;3;FALSE).
- Ketiga, ketik operator pemisah rumus ( , atau ; ).
- Keempat, masukkan nilai yang diinginkan jika Vlookup menghasilkan #N/A. Misalnya, kita ingin hasil menjadi Tidak Ada, maka ketik “Tidak Ada”.
- Terakhir, ketik tanda tutup kurung, =IFNA(VLOOKUP(A13;$A$2:$C$6;3;FALSE);VLOOKUP(A13;$E$2:$G$5;3;FALSE);”Tidak Ada”) kemudian tekan Enter.
Itulah cara menggunakan rumus vlookup di ms excel yang tentunya akan sangat berguna di dunia kerja jika kamu menguasai skill ini.
Tidak kalah penting juga dengan rumus lain yang harus kamu kuasai sebelum masuk ke dunia kerja, kamu bisa lihat di 14 Rumus Excel yang Paling Sering Digunakan di Dunia Kerja
Keterampilan mengoperasikan Microsoft Excel sangat dibutuhkan hampir di semua bidang pekerjaan, karena itu penting bagi kamu untuk mempelajarinya.
Sekian dari saya, terima kasih...