|
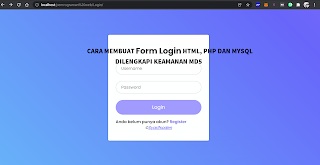
| Cara Membuat Form login Html Tanpa Database |
Halo sobat setia syarif soden, ketemu lagi nih di blog adityadees. Pada kesempatan kali ini mimin mau share Cara membuat Form Login HTML tanpa MYSQL.
Untuk program ini sebenaranya sederhana, namu saya menambahkan beberapa animasi yaitu pada form login nya yang memiliki animasi bounce down saat baru dibuka.
Serta pada background program ini saya menambahkan animasi gradient animasi, yaitu animasi warna berjalan.
Oke langsung saja kita ke tutorialnya
Cara Membuat Form Login Html Tanpa Database Mysql
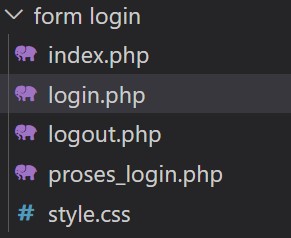
Sebelumnya kalian bisa membuat file seperti ini
 |
| Cara Membuat Form Login Html Tanpa Database |
jika kalian ingin mendownload kodenya klik disini
Index.php
Pada file index.php ini kita akan membuat desain form untuk pengecekan session login. Yang mana jika session login pengguna masih tersimpan maka tampilan yang akan ditampilkan browser adalah tampilan berhasil login, jika session pengguna sudah kadaluarsa maka form akan di redirect ke login.php untuk melakukan login.
Style.css
Pada file style.css ini kita buat desain layout / desain tata letak form login nya. Untuk form login ini saya memberikan beberapa efek yaitu background animasi warna berjalan dan animasi bounce down.
Login.php
Pada file login.php ini kita akan membuat proses validasi atau pemeriksaan username dan password yang dimasukan saat login. Jika username dan password yang dimasukan benar, maka user yang telah berhasil login akan dicatat pada session login
Logout.php
Pada file logout.php ini kita isi dengan source code session destroy untuk menghapus seesion pada halaman login.
Proses_Login.php
pada file Proses_Login.php ini program akan melakukan pengecekan username dan password yang dimasukan user pada saat melakukan login, jika username dan password benar maka user berhasil login.
Oke sekian dulu tutorial mebuat Form Login HTML tanpa Database MYSQL. Silahkan tinggalkan komentar jika aada yang kurang jelas dam semoga bermanfaat untuk kita semua