Component dalam dunia pemrograman bisa di artikan sebagai bagian-bagian yang tersusun satu kesatuan dengan fungsi teretentu. ReactJS sebagai front end dari website mengadopsi sistem component, dimana website di bagi menjadi beberapa component kemudian digabungkan dalam satu frame. Component ini seperti navigasi, header, footer, content, dan lain sebagainya.
Menariknya component yang dibuat pada ReactJS dapat digunakan berulang kali di tempat manapun. Contohnya ketika membuat sebuah card view , programer hanya perlu membuat satu component card view kemudian memanggilnya berulang kali sesuai yang di inginkan.
Lalu bagaimana cara memulai membuat componetn di ReactJS ?
Mari simak langkah-langkah di bawah ini.
1. Buka project yang telah di buat
Bagi yang belum tahu cara membuat project baru ReactJS silahkan ikuti tutorial dari awal Cara Install ReactJs dengan Mudah.2. Buat folder component
Buka project baru yang telah dibuat lalu buat folder baru dengan nama component pada directory src.3. Buat file component baru
Pada folder component buat file baru dengan nama Component1.js. Isi file ini dengan kode berikut :
import React, {Component} from 'react';
class Component1 extends Component {
render(){
return(
<div>
<h1>Mencoba membuat Component</h1>
<p>Ini adalah contoh pembuatan Component</p>
</div>
);
}
}
export default Component1;
4. Panggil component ke App.js
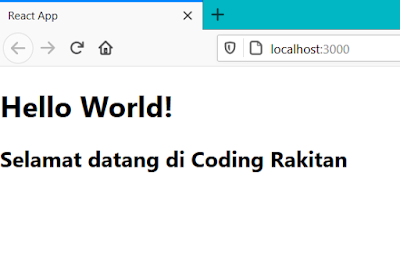
App.js merupakan file utama yang akan tampil saat aplikasi dijalanka. Tambahkan component yang telah dibuat dengan terlebih dahulu melakukan import dengan code "import Component1 from './component/Component1';". Nama "Component1" harus sesuai dengan nama kelas dari component. Kode lengkap App.js seperti berikut.Hasilnya akan tampak seperti berikut :
import React, {Component} from 'react';
import Component1 from './component/Component1';
class App extends Component {
render(){
return (
<component1/>
);
}
}
export default App;
Component ini dapat dipanggil berulang kali tanpa menuliskan ulang code html pad component, cukup dengan memanggil tag Component1 contohnya kode App.js seperti berikut:
import React, {Component} from 'react';
import Component1 from './component/Component1';
class App extends Component {
render(){
return (
<div>
<component1/>
<component1/>
<component1/> </div>
);
}
}
export default App;
Maka hasilnya seperti berikut :
Kemudian muncul pertanyaan bagaimana ketika bila ingin mengganti data di setiap component ?
Pertanyaan ini akan di jawab pada postingan selanjutnya di REACTJS #3 MENGIRIM DAN MENAMPILKAN DATA KE COMPONENT.