Icon merupakan sebuah gambar yang menunjang menampilan atau desain sebuah aplikasi. Pengguanaan icon dengan ukuran dan posisi yang tepat akan membuat aplikasi menjadi menarik.
Android Studio sebagai perangkat lunak untuk membangun aplikasi Android telah menyediakan berbagai macam icon yang bisa developer gunakan. Android Studio menyediakan icon Vector yang dapat diutak-atik mulai dari ukuran, warna, hingga bentuk.
Cara mengimport Icon Vector Asset kedalam project Android
- Pertama-tama silahkan buka project anda.
- Klik kanan pada directory Drawable -> New -> Vector Asset
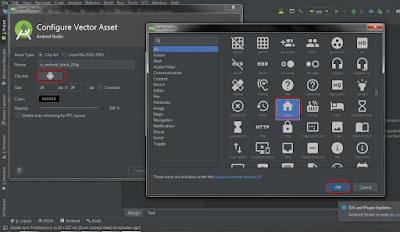
- Setelah muncul jendela baru silahkan klik ikon Clip Art, kemudian pilih icon yang anda butuhkan terakhir silahkan klik ok.
- Pada jendela Configure Vector Asset anda bisa mengatur size, color, opacity sesuai keinginan. Pada name saya sarankan untuk menghapus bagian _24dp yang ada di belakang nama contohnya "ic_account_circle_black_24dp" dirubah menjadi "ic_account_circle_black", sebab ini akan berpengaruh ketika aplikasi dirilis nantinya (pengalaman saya pribadi).
- Jika pengaturan dan ikon sudah di pilih tinggal klik Ok -> finish
- Bila berhasil ikon akan muncul di directory drawable dengan format .xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M12,2C6.48,2 2,6.48 2,12s4.48,10 10,10 10,-4.48 10,-10S17.52,2 12,2zM12,5c1.66,0 3,1.34 3,3s-1.34,3 -3,3 -3,-1.34 -3,-3 1.34,-3 3,-3zM12,19.2c-2.5,0 -4.71,-1.28 -6,-3.22 0.03,-1.99 4,-3.08 6,-3.08 1.99,0 5.97,1.09 6,3.08 -1.29,1.94 -3.5,3.22 -6,3.22z"/>
</vector>
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M12,2C6.48,2 2,6.48 2,12s4.48,10 10,10 10,-4.48 10,-10S17.52,2 12,2zM12,5c1.66,0 3,1.34 3,3s-1.34,3 -3,3 -3,-1.34 -3,-3 1.34,-3 3,-3zM12,19.2c-2.5,0 -4.71,-1.28 -6,-3.22 0.03,-1.99 4,-3.08 6,-3.08 1.99,0 5.97,1.09 6,3.08 -1.29,1.94 -3.5,3.22 -6,3.22z"/>
</vector>
Bagian "android:width" untuk mengatur panjang ikon dan "android:height" untuk mengatur tinggi ikon. Sedangkan untuk warna ada pada "android:fillColor", terakhir untuk merubah bentuk anda bisa mengubah path "android:pathData" (disarankan untuk yang mengerti vector saja).
Baca juga : Cara Menggunakan Icon di Android Studio.










No comments:
Post a Comment
Komentar yang bermutu Insyaallah akan mendapatkan berkah