Seperti yang kita ketahui, di vue js terdapat sebuah file yang mengatur route dari seluruh template. Di route ini, kita bisa menambahkan url, nama, title, guard, dan lain sebagainya. Nah, kali ini kita akan fokus ke guard dalam route di vue js.
 |
| Vue Router |
Apa itu Guard di Route Vue?
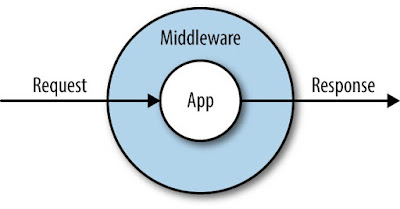
Guard adalah sebuah kode middleware yang dijalankan sebelum pengunjung web/user mengakses route tertentu. Hal ini berguna untuk memproteksi tampilan client. Jadi, sebelum user masuk ke template yang diatur oleh route, maka aksesnya akan ditahan sembari program mengecek status dari user tersebut. Jika sesuai dengan keinginan, maka akses route bisa dilanjutkan. Jika tidak sesuai, maka program lain akan dijalankan.
 |
| Middleware Melindungi Ini Aplikasi |
Berikut ini cara menggunakan middleware guard pada route di vue js. Saya akan menampilkan kode program se-sederhana mungkin. Dalam tutorial ini, kita hanya bermain di satu file saja. Yaitu file route. (src/router.js).
Baca Juga: Membuat Route Bercabang Di Vue Js
Before Enter
Kunci dari penyisipan middleware di route adalah sebuah key bernama beforeEnter. Key ini terletak didalam objek route yang berada di dalam array routes[]. beforeEnter adalah key yang berisi sebuah function. Berikut ini contohnya.
./src/router.js
routes: [
{
path: '/',
beforeEnter: function (to,from,next) {
if (/* kondisi = true */) {
next() // Silahkan masuk ke route ini
}
else{
next({name:'home'}) // Dilempar ke route dengan name: home
}
},
meta: { title: 'My App' },
name: 'myApp',
component: () => import('./views/MyApp.vue')
}
]Sekarang, mari kita bedah value function dari beforeEnter
function (to,from,next) {
if (/* kondisi = true */) {
next() // Silahkan masuk ke route ini
}
else{
next({name:'home'}) // Dilempar ke route dengan name: home
}
}Function ini memiliki 3 argumen. Yaitu to, from, dan next.
to.
Argumen ini menampilkan informasi route yang akan diakses/dimasuki oleh user (route 'myApp').
from.
Argumen ini menampilkan route asal user sebelum memasuki route 'myApp'.
next.
Sebenarnya argumen ini adalah callback. Yang mana argumen ini akan berubah menjadi function next(). Jika function next() dijalankan, artinya user diizinkan masuk ke route.
Oke, sekian tutorial mengenai implementasi middleware guard di route vue js. Semoga artikel ini bermanfaat! Terima kasih!






No comments:
Post a Comment
Komentar yang bermutu Insyaallah akan mendapatkan berkah