Postingan pertama ini saya akan membahas mengenai React.JS. Postingan ini nantinya insyaAllah akan bersambung ke bagian-bagian berikutnya yang akan membahas React.JS mulai dari tahapan awal instalasi sampai kepada penggunaan React.JS sebagai pure Front End yang akan terhubung dengan API yang nantinya akan saya tulis dengan Go Lang sebagai Back End nya insyaAllah.
Baiklah, pada postingan pertama ini kita akan membahas sedikit mengenai apa itu React.JS, apa keunggulannya, serta bagaimana cara membuat project-nya sendiri. React.JS itu sendiri adalah sebuah library/pustaka javascript yang dibuat oleh Facebook yang tujuannya adalah untuk mempermudah dalam membangun user interfaces sebuah website.
Dengan menggunakan library ini, tampilan website yang kita buat lebih terlihat dinamis dan ringan saat digunakan oleh users/pengguna. Kemudian dari sisi pengkodean aplikasi, untuk membuat perubahan atau memperbahrui tampilan akan menjadi jauh lebih mudah dibandingkan menggunakan library javascript yang lain seperti jQuery.
- Menginstal Node.js Oke, sebelum mulai membuat aplikasi menggunakan React.JS, terlebih dahulu kita harus menginstal beberapa tools yang dibutuhkan. Disini saya menggunakan paket javascript dari npm (Node Package Manager), sebenarnya anda juga bisa menggunakan yarn yang juga sama seperti npm. Nah, untuk menjalankan npm kita membutuhkan node.js. Jika anda belum mengetahui apa itu node.js. Node.js itu sendiri adalah runtime environment yang digunakan untuk menjalankan aplikasi berbasis website. Dengan node.js anda bisa menjalankan aplikasi dengan bahasa javascript disisi server.
- Download node.js disitus resminya di https://nodejs.org/en/download/
- Pilih installer sesuai dengan sistem operasi yang anda gunakan. Disini saya menggunakan Windows. Untuk versi node.js terbaru di windows, hanya bisa dijalankan di windows versi 8.1 keatas.
- Setelah selesai men-download installer diatas, lakukan proses penginstalan seperti biasanya.
- Cek apakah node.js anda berhasil terinstal atau tidak. Caranya adalah buka Command Promp/Terminal kemudian ketikkan : npm -v
Jika muncul seperti berikut ini maka, proses instalasi node.js anda sudah berhasil
Seperti terlihat diatas, jika berhasil akan muncul versi dari node.js yang kita gunakan. - Memulai React js Setelah berhasil menginstal node.js. Langkah selanjutnya adalah kita akan mulai membuat sebuah project react.js. Pertama-tama sebelum membuat project react.js anda terlebih dahulu harus menginstal modul create-react-app melalui npm atau yarn.
- Buka Command Prompt/Terminal anda, kemudian ketikkan : npm install -g create-react-app kemudian ‘Enter’
- Tunggu hingga proses instalasi selesai
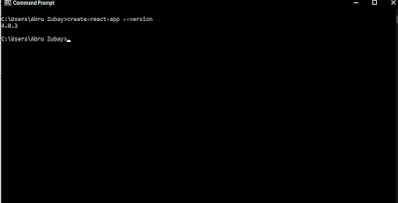
- Setelah selesai, lakukan pengecekan apakah instalasi berhasil atau tidak dengan mengetikkan di di Command Prompt/Terminal : create-react-app --version
- Jika berhasil akan muncul seperti berikut ini
- Buka Command Prompt/Terminal, dan arahkan ke direktori yang sudah anda buat sebelumnya.
- Untum membuat project baru ketikkan : create-react-app <nama-project>
- Misalnya disini saya akan membuat sebuah project baru dengan nama “belajar-react”, maka di Command Prompt/Terminal ketik seperti berikut ini : create-react-app belajar-react kemudian ‘Enter’.
- Tunggu hingga proses pembuatan project tersebut selesai.
- Sampai disini, proses pembuatan project baru di React.JS selesai. Selanjutnya untuk menjalankan aplikasi yang sudah kita buat caranya adalah masuk ke direktori project yang sudah dibuat tersebut dengan mengetikkan : cd belajar-react
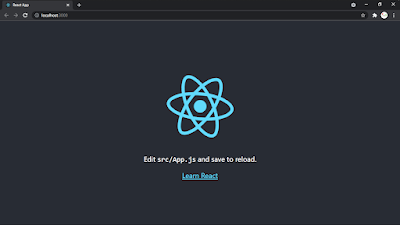
- Setelah masuk ke direktori tersebut, selanjutnya ketikkan : npm start
- Taraaa !!! sekarang anda sudah berhasil membuat project dari React.JS anda
Berikut adalah langkah-langkah untuk menginstal node.js :
Pada contoh ini saya akan menggunakan npm.
Berikut adalah langkah-langkahnya :
Sebelumnya siapkan terlebih dahulu direktori/folder dimana nantinya anda akan menyimpan project React.JS tersebut. Disini saya menyimpan di direktori ‘F:\blog\React JS\Project’.
Jika sudah selesai membuat direktori project anda, sekarang saatnya kita mulai membuat project dengan React.JS. Berikut adalah langkah-langkahnya :













No comments:
Post a Comment
Komentar yang bermutu Insyaallah akan mendapatkan berkah