Bismillah…
Menyambung postingan sebelumnya, ada beberapa form lagi yang akan kita buat untuk melengkapi tampilan Sistem Informasi Surat Masuk dan Surat Keluar. Form-form tersebut diantaranya adalah form surat keluar, instansi, pengguna, main, dan form-form lain sebagai tambahan. Untuk pembaca yang ingin mengikuti tutorial ini, diharapkan sudah membaca beberapa postingan tutorial terkait sebelumnya.
Perlu diperhatikan bahwa untuk cara desain tampilan aplikasi dalam postingan ini saya tidak akan banyak menguraikannya lagi, karena pada postingan sebelumnya sudah banyak di berikan petunjuk tentang cara menggunakan dan menempatkan masing-masing komponen tersebut. Pada postingan ini saya akan memberikan screenshot dari tampilan yang sudah jadi beserta nama, jenis komponen dan variable name saja.
Baiklah, langsung saja kita mulai tutorial ini dimulai dari pembuatan form pada package surat_keluar :
Untuk pertemuan ini saya rasa cukup sampai disini dulu. Dan pada postingan selanjutnya kita akan memberikan aksi pada masing-masing komponen yang telah dibuat, mulai dari kelas Main.java hingga seluruh form yang telah kita buat sebelumnya.
Jika ada yang kurang jelas dan perlu ditanyakan mengenai tutorial diatas, silahkan bertanya di form komentar dibawah. Dan jangan lupa, yang mau mengikuti tutorial ini via email bisa follow kami melalui menu Follow by Email dibawah dengan memasukkan email anda dan tekan tombol submit.
Terima kasih, wassalam…
Baca juga tutorial terkait berikut :
1. Sistem Informasi Pengelolaan Surat Masuk dan Surat Keluar [Bagian 1]
2. Struktur Tabel Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 2]
3. Koneksi Database Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 3]
4. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.1]
5. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.2]
6. Action Event Pada Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 5]
Menyambung postingan sebelumnya, ada beberapa form lagi yang akan kita buat untuk melengkapi tampilan Sistem Informasi Surat Masuk dan Surat Keluar. Form-form tersebut diantaranya adalah form surat keluar, instansi, pengguna, main, dan form-form lain sebagai tambahan. Untuk pembaca yang ingin mengikuti tutorial ini, diharapkan sudah membaca beberapa postingan tutorial terkait sebelumnya.
Perlu diperhatikan bahwa untuk cara desain tampilan aplikasi dalam postingan ini saya tidak akan banyak menguraikannya lagi, karena pada postingan sebelumnya sudah banyak di berikan petunjuk tentang cara menggunakan dan menempatkan masing-masing komponen tersebut. Pada postingan ini saya akan memberikan screenshot dari tampilan yang sudah jadi beserta nama, jenis komponen dan variable name saja.
Baiklah, langsung saja kita mulai tutorial ini dimulai dari pembuatan form pada package surat_keluar :
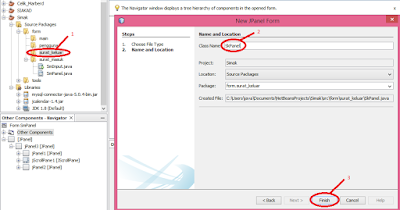
- Pada package surat_keluar, buatkan sebuah kelas dengan jenis komponen JPanel dan beri nama kelas tersebut dengan SkPanel.
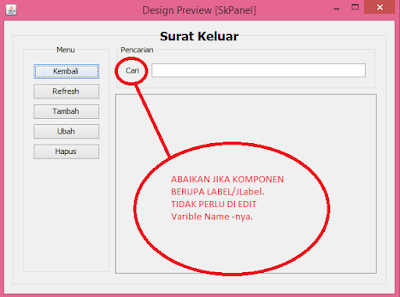
- Kemudian desain tampilan panel SkPanel hingga menjadi seperti gambar dibawah ini.
Sesuaikan dengan variabel dibawah, kecuali pada komponen JLabel abaikan saja variable name tersebut.NamaJenis KomponenVariable NameCariJTextFieldt_cariKembaliJButtonbtn_kembaliRefreshJButtonbtn_refreshTambahJButtonbtn_tambahUbahJButtonbtn_ubahHapusJButtonbtn_hapus
Masih di package surat_keluar, buatkan lagi sebuah kelas dengan jenis komponen JDialog dan beri nama kelas tersebut dengan SkInput.
Cara membuat kelas ini sama dengan membuat kelas SmInput sebelumnya untuk input data surat masuk.
Lalu setelah itu, desain tampilannya sehingga terlihat seperti berikut.
Sesuaikan juga dengan variabel name dibawah ini :NamaJenis KomponenKeteranganNo.SuratJTextFieldVariable name t_noskTanggal SuratJDateChooserVariable name tgl_suratPerihalJTextAreaVariable name t_perihalSifat SuratJComboBoxVariable name c_sifat. Kemudian masukkan item (BIASA, RAHASIA, SANGAT RAHASIA, PENTING, KONFIDENSIAL)Jumlah LampiranJTextFieldVariable name t_jlhlampInstansiJTextField, JButtonVarible name untuk text adalah t_instansi, sedangkan untuk button adalah btn_instansi.FileJTextField, JButtonVarible name untuk text adalah t_file, sedangkan untuk button adalah btn_file.Surat balasan dariJCheckBox, JTextField dan JButtonVariable name untuk check box adalah c_balasan, text adalah t_nosm dan button adalah btn_blsResetJButtonVariable name btn_resetSimpanJButtonVariable name btn_simpanKembaliJButtonVariable name btn_kembali
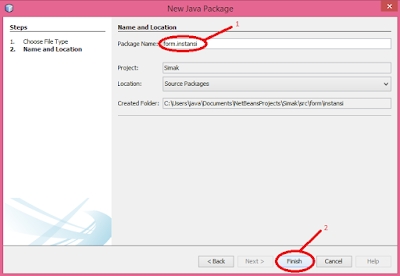
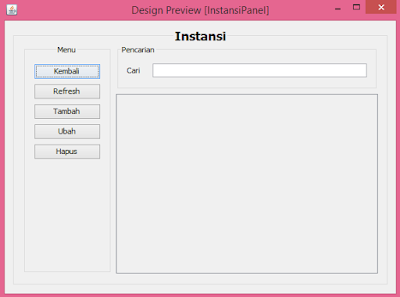
Setelah selesai membuat form diatas, selanjutnya adalah menambahkan sebuah package baru dengan nama instansi didalam package form. Pada package ini juga sama seperti package-package sebelumnya yaitu berisi 1 panel untuk menampilkan data dan 1 form dialog untuk menginput data. - Didalam package instansi tersebut, buatkan kelas dengan nama InstansiPanel. Jenis komponen kelas ini adalah JPanel, kemudian desain InstansiPanel seperti panel-panel sebelumnya yang pernah kita buat menjadi seperti gambar berikut.
Sesuaikan dengan variabel name berikut.NamaJenis KomponenVarible NameCariJTextFieldt_cariKembaliJButtonbtn_kembaliRefreshJButtonbtn_refreshTambahJButtonbtn_tambahUbahJButtonbtn_ubahHapusJButtonbtn_hapus - Masih di package yang sama yaitu package instansi, buatkan satu buah kelas lagi yang digunakan untuk menginput data instansi. Jenis komponen dari kelas ini adalah JDialog, dan beri nama kelas dengan InstansiInput. Masukkan komponen-komponen seperti dibawah ini kedalam panel InputData.
Adapun penjelasan variable name untuk inputan diatas adalah sebagai berikut :NamaJenis KomponenKeteranganKode InstansiJTextFieldVariable name t_kode_instansiNama InstansiJTextFieldVariable name t_nama_instansiAlamatJTextAreaVariable name t_alamatResetJButtonVariable name btn_resetSimpanJButtonVariable name btn_simpanKembaliJButtonVariable name btn_kembali - Beralih ke package pengguna, tambahkan sebuah kelas dengan jenis komponen JDialog.
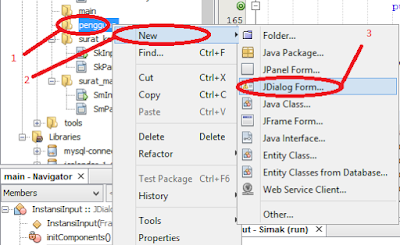
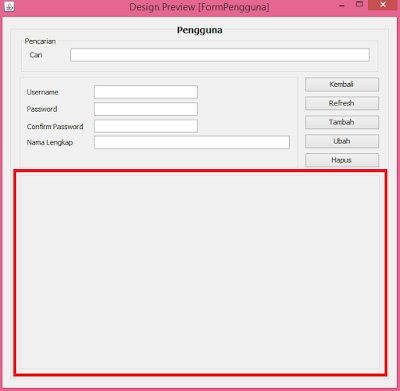
Beri nama kelas tersebut dengan FormPengguna. - Desain dan masukkan seluruh komponen yang diperlukan kedalam kelas tersebut seperti gambar dibawah ini.
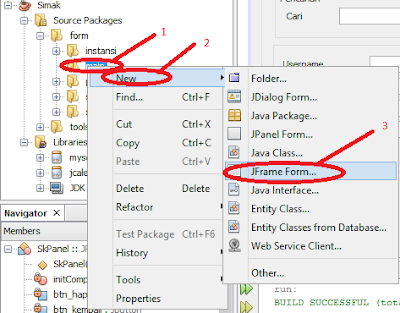
Untuk jenis komponen yang saya lingkari dengan tanda merah, jenis komponennya adalah JScrollPane. Komponen ini digunakan untuk menampung komponen JTable nantinya yang digunakan untuk menampilkan data pengguna yang memiliki akses ke dalam aplikasi. - Setelah selesai membuat FormPengguna diatas, kita beranjak ke package main. Pada package ini buat sebuah kelas dengan jenis komponen JFrame. Kelas ini merupakan kelas utama yang digunakan untuk menampung seluruh komponen yang sudah kita buat sebelumnya.
Kemudian beri nama kelas dari komponen tersebut dengan nama Main. - Setelah kelas Main dibuat, selanjutnya drag and drop komponen Menu Bar. Komponen ini digunakan untuk menampung menu-menu yang akan kita masukkan nanti.
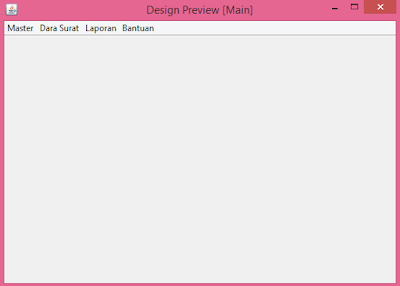
Ubah nama menu File dan Edit diatas menjadi Master dan Data Surat seperti gambar berikut :
Tambahkan lagi menu Laporan dan Bantuan pada menu bar diatas dengan cara drag and drop komponen Menu.
Sehingga terlihat seluruh menu yang ada seperti gambar berikut :
Pada menu Data Surat, drag and drop komponen menu item yang berisi menu item Surat Masuk dan menu item Surat Keluar.
Lakukan hal yang sama pada menu Master, masukkan menu item Instansi dan menu item Pengguna. - Untuk menu Laporan dan menu Bantuan, akan kita bahas nanti mengenai apa saja menu item yang perlu ditambah pada menu tersebut.
Untuk pertemuan ini saya rasa cukup sampai disini dulu. Dan pada postingan selanjutnya kita akan memberikan aksi pada masing-masing komponen yang telah dibuat, mulai dari kelas Main.java hingga seluruh form yang telah kita buat sebelumnya.
Jika ada yang kurang jelas dan perlu ditanyakan mengenai tutorial diatas, silahkan bertanya di form komentar dibawah. Dan jangan lupa, yang mau mengikuti tutorial ini via email bisa follow kami melalui menu Follow by Email dibawah dengan memasukkan email anda dan tekan tombol submit.
Terima kasih, wassalam…
Baca juga tutorial terkait berikut :
1. Sistem Informasi Pengelolaan Surat Masuk dan Surat Keluar [Bagian 1]
2. Struktur Tabel Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 2]
3. Koneksi Database Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 3]
4. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.1]
5. Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.2]
6. Action Event Pada Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 5]
![Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.2] Pembuatan Form Sistem Informasi Surat Masuk dan Surat Keluar [Bagian 4.2]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgK5PL2RN5Z65DEGavKOL3ppi6rdMIBFw4z4HK-suP488n0jaK5qZ8WV1qLqulOT6TFlB78cjRqwDZiGkgBwYFGiwUOjvfxkn8WWsz8bqnM4QXkzKJ_oiqb8u9Ij9FrOjKzBQHf5arzlUf/s400/intro.png)























No comments:
Post a Comment
Komentar yang bermutu Insyaallah akan mendapatkan berkah