Aplikasi pesan merupakan salah satu aplikasi wajib di install di perangkat Smartphone Android. Banyak aplikasi pesan chat yang dapat ditemukan di playstore, beberapa aplikasi yang terkenal seperti WhatsApp, Line, Telegram, KakaoTalk, dan masih banyak lagi.
Pada postingan kali ini kita akan membuat aplikasi pesan chat sama seperti WhatsApp ataupun Telegram. Agar mudah untuk dipahami, pembuatan aplikasi ini akan dibagi menjadi beberapa bagian dimana pada bagian pertama ini berfokus pada tampilan aplikasi.
Tampilan aplikasi pada bagian pertama nantinya akan tampak seperti gambar dibawah :
Langsung saja ikuti langkah-langkah berikut :
1. Buat Project baru dengan nama Pesan Kilat
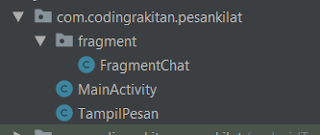
2. Buat beberapa class dan folder seperti pada gambar.
Bisa di lihat pada gambar diatas terdapat 2 class activity yaitu MainActivity, dan TampilPesan, serta terdapat satu class fragment yang berada dalam package fregment dengan nama FragmentChat. Berikut kode dari ketiga class tersebut :
MainActivity
package com.adityadee.pesankilat;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.Window;
import com.adityadee.pesankilat.fragment.FragmentChat;
public class MainActivity extends AppCompatActivity {
private FragmentTransaction ft;
private FragmentManager fm;
private FragmentChat fragmentChat;
private AppCompatActivity activity;
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getSupportActionBar().hide();
setContentView(R.layout.activity_main);
context=this;
activity = this;
fm = getSupportFragmentManager();
ft = fm.beginTransaction();
BuatFragment();
}
private void BuatFragment() {
fragmentChat = new FragmentChat(activity, context);
ft.add(R.id.konten, fragmentChat);
ft.commit();
}
public void TampilPesan() {
Intent i = new Intent(MainActivity.this, TampilPesan.class);
startActivity(i);
onPause();
}
}
TampilPesan
package com.adityadee.pesankilat;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
public class TampilPesan extends AppCompatActivity {
private LinearLayout pesan;
private Context context;
private LinearLayout send;
private EditText text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getSupportActionBar().hide();
setContentView(R.layout.activity_tampil_pesan);
context = this;
pesan = findViewById(R.id.pesan);
send = findViewById(R.id.send);
text = findViewById(R.id.editText);
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String s = text.getText().toString();
CardMyPesan(s);
}
});
Kontent();
}
private void CardMyPesan(String s) {
View v = getLayoutInflater().inflate(R.layout.card_pesan_b, null);
LinearLayout konten_pesan = v.findViewById(R.id.konten_pesan);
TextView textView = new TextView(context);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
textView.setLayoutParams(lp);
textView.setText(""+s);
textView.setTextSize(14);
textView.setTextColor(getResources().getColor(R.color.hitam));
konten_pesan.addView(textView);
pesan.addView(v);
text.setText("");
}
private void Kontent() {
View v = getLayoutInflater().inflate(R.layout.card_pesan_a, null);
LinearLayout konten_pesan = v.findViewById(R.id.konten_pesan);
TextView textView = new TextView(context);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
textView.setLayoutParams(lp);
textView.setText("selamat datang !");
textView.setTextSize(14);
textView.setTextColor(getResources().getColor(R.color.hitam));
konten_pesan.addView(textView);
pesan.addView(v);
}
}
FragmentChat
Catatan : Jangan lupa untuk mengganti "package com.adityadee.pesankilat;" yang berada pada baris atas sesuai dengan package kalian.
package com.adityadee.pesankilat.fragment;
import android.annotation.SuppressLint;
import android.content.Context;
import android.os.Build;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import com.adityadee.pesankilat.MainActivity;
import com.adityadee.pesankilat.R;
@SuppressLint("ValidFragment")
public class FragmentChat extends Fragment {
private AppCompatActivity activity;
private Context context;
private LinearLayout isi;
private LayoutInflater inf;
public FragmentChat(AppCompatActivity activity, Context context) {
this.context = context;
this.activity = activity;
}
@RequiresApi(api = Build.VERSION_CODES.M)
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View view = inflater.inflate(R.layout.fragment_chat, container, false);
isi = view.findViewById(R.id.isi);
inf = inflater;
for (int i=0;i<10;i++){
BuatCard();
}
return view;
}
private void BuatCard() {
View v = inf.inflate(R.layout.card_chat, null);
isi.addView(v);
v.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
((MainActivity) getActivity()).TampilPesan();
}
});
}
}
3. Masukkan 2 drawabel baru dengan nama "ic_arrow_back_black.xml" dan "ic_send_black.xml".
Gambar drawable ini bisa anda buat sendiri ataupun menggunakan asset yang telah disediakan AndroidStudio. Baca Cara Menggunakan Icon Vector Asset bawahan Android Studio, Cara Menggunakan Icon Sendiri di Android Studio.
4. Buka colors.xml yang berada pada res -> values -> colors.xml, kemudian isi dengan kode berikut :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="biru">#0073A0</color>
<color name="abu_abu">#8A8A8A</color>
<color name="hijau">#00D423</color>
<color name="abu_abu_dua">#E3E3E3</color>
<color name="hitam">#000000</color>
<color name="putih">#FFFFFF</color>
<color name="hijau_pesan">#e2ffc7</color>
<color name="waktu">#869b72</color>
</resources>
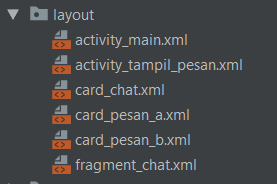
5. Buat layout seperti pada gambar dibawah :
Adapun kode dari layout-layout tersebut :
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/biru"
android:gravity="center_vertical"
android:orientation="vertical"
android:padding="20dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="PesanKilat"
android:textColor="@android:color/white"
android:textSize="24sp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/konten"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"></LinearLayout>
</LinearLayout>
</RelativeLayout>
activity_tampil_pesan.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/abu_abu_dua"
android:orientation="vertical"
tools:context=".TampilPesan">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:id="@+id/pesan"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical"
android:paddingTop="50dp"></LinearLayout>
</LinearLayout>
</ScrollView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
android:layout_weight="1"
android:background="@android:color/white"
android:gravity="center_vertical"
android:orientation="vertical"
android:padding="10dp">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:ems="10"
android:hint="Tulis pesan"
android:inputType="textPersonName"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_marginBottom="5dp"
android:background="@color/biru"
android:orientation="vertical"
android:padding="20dp">
<ImageView
android:id="@+id/imageView4"
android:layout_width="20dp"
android:layout_height="20dp"
android:adjustViewBounds="true"
android:tint="@android:color/white"
app:srcCompat="@drawable/ic_send_black"
tools:ignore="VectorDrawableCompat" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/biru"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:tint="@android:color/white"
app:srcCompat="@drawable/ic_arrow_back_black"
tools:ignore="VectorDrawableCompat" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:adjustViewBounds="true"
app:srcCompat="@mipmap/ic_launcher_round" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:text="Nama Kontak"
android:textColor="@android:color/white"
android:textStyle="bold" />
</LinearLayout>
</RelativeLayout>
card_chat.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="10dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView"
android:layout_width="50dp"
android:layout_height="50dp"
android:adjustViewBounds="true"
app:srcCompat="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="10dp"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:text="Nama Kontak"
android:textColor="@android:color/black"
android:textStyle="bold" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:text="15:00"
android:textColor="@color/hijau"
android:textSize="10sp"
app:fontFamily="serif" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/hijau"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="9"
android:textColor="@android:color/white" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="60dp"
android:background="@color/abu_abu"
android:orientation="vertical"></LinearLayout>
</LinearLayout>
card_pesan_a.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="30dp"
android:background="@android:color/white"
android:minWidth="70dp"
android:minHeight="30dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp"
android:visibility="gone">
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0852512161"
android:textColor="@android:color/black"
android:textSize="12sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:minWidth="50dp"
android:orientation="horizontal"></LinearLayout>
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nama kontak"
android:textSize="10sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/konten_pesan"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingBottom="10dp">
<TextView
android:id="@+id/textView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="09:00"
android:textColor="@color/waktu"
android:textSize="10sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
card_pesan_b.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:background="@color/hijau_pesan"
android:minWidth="70dp"
android:minHeight="30dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp"
android:visibility="gone">
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0852512161"
android:textColor="@android:color/black"
android:textSize="12sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:minWidth="50dp"
android:orientation="horizontal"></LinearLayout>
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nama kontak"
android:textSize="10sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/konten_pesan"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp"></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingBottom="10dp">
<TextView
android:id="@+id/textView9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="09:00"
android:textColor="@color/waktu"
android:textSize="10sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
fragment_chat.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none">
<LinearLayout
android:id="@+id/isi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
</ScrollView>
</LinearLayout>
6. Terakhir buka AndroidManifest.xml dan tambahkan android:windowSoftInputMode="adjustResize" pada activity "TampilPesan" sehingga menjadi seperti berikut :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.adityadee.pesankilat">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".TampilPesan"
android:windowSoftInputMode="adjustResize"></activity>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Jika kalian mengkopi paste kode di atas, silahkan sesuaikan package="com.adityadee.pesankilat" dengan nama package kalian.
Catatan : Kode android:windowSoftInputMode="adjustResize" berfungsi untuk menyesuaikan tampilan ketika keyboard muncul.
Lanjut ke Membuat Aplikasi Pesan Chat di Android Studio Bagian 2











No comments:
Post a Comment
Komentar yang bermutu Insyaallah akan mendapatkan berkah